El llenguatge HTML té evidents limitacions pel que fa referència a
la presentació (l'estil) de les pàgines. Això és degut a què inicialment la Web fou concebuda com un entorn
científic d'intercanvi de documentació, on l'essencial era el
contingut i la presentació era accesòria.
Avui en dia això ja no és així, i amb la utilització dels fulls d'estils es pretén suplir les carències que
inicialment tenia el llenguatge HTML pel que fa a la
presentació de les pàgines web.
A més els fulls d'estil permeten separar per complet la informació per a la presentació d'una pàgina del seu
contingut, i amb això es facilita el disseny i revisió de les pàgines, ja que és possible modificar la
presentació d'una pàgina o d'un conjunt de pàgines sense modificar ni una línia del codi HTML.
No tots els navegadors accepten els fulls d'estils, només Internet Explorer 3.0 i el Netscape 4.0 o versions superiors d'aquests programes.
Hi ha tres maneres d'afegir estils a les nostres pàgines web:
- Afegint instruccions d'estils només a codis (o etiquetes) concrets, o a un grup d'ells.
- Incloent les instruccions d'estil en el codi HTML d'una pàgina concreta, de manera semblant
a com ho heu fet per incloure-hi scripts. Això permet canviar l'aparença d'una pàgina
sencera, canviant només algunes línies.
- Enllaçant tots els documents HTML de totes les pàgines que formen un lloc Web amb un
fitxer de definició d'estil. D'aquesta manera podrem canviar l'aparença de múltiples
pàgines retocant només un fitxer.
Si voleu canviar l'aspecte d'una
secció sencera (que agrupi un conjunt d'etiquetes) podeu fer servir
l'etiqueta
..DIV>, amb la que definirem un estil global per a aquesta secció. Provau, per exemple,
d'introduir a una de les vostres pàgines del treball els codis, just després de l'etiqueta
..BODY>
i comprovau els canvis que es produeixen al document.
estil_seccio.txt
Aplicació d'estils a una pàgina web
.
Per incloure un estil global per a una pàgina web es fa amb un bloc d'instruccions a dins
de les etiquetes:

que s'ha de col·locar a dins de la capçalera del document, després del títol, entre les etiquetes
de tancament de títol i tancament de capçalera. Podeu provar el següent exemple dins la pàgina
de prova que teniu a la carpeta
/Curs HTML/Recursos

Com a pràctica podeu modificar també l'aspecte dels enllaços d'una pàgina.
Podeu fer servir els estils per modificar l'aparença dels enllaços d'una o més pàgines web
(per exemple que no surtin subratllats).
Provau d'incloure els següents estils a la pàgina
Curs HTML/Recursos/taula.htm i observeu
després els resultats amb el navegador.

Enllaçar diverses pàgines a un full d'estils.
Si voleu donar un estil uniforme a diverses pàgines web, enlloc d'incloure el mateix bloc de definició
d'estil a cada pàgina, podem establir un enllaç a un arxiu de text que conté el bloc de definició d'estil.
Creau un arxiu de text (per exemple, amb el
Bloc de notes) amb les especificacions de l'estil
que han de tenir les pàgines del vostre web.
Teniu en compte que només heu d'incloure en aquest fitxer les línies de definició d'estil com l'arxiu exemple
que teniu més avall. No heu d'afegir cap altre codi, ja que no es tracta d'una pàgina web.
Guardau aquest fitxer amb el nom que volgueu, però obligatòriament ha de dur l'extensió
.css

A totes les pàgines que voleu que tenguin aquest estil concret afegiu una línia com la següent dins
la capçalera després del títol:
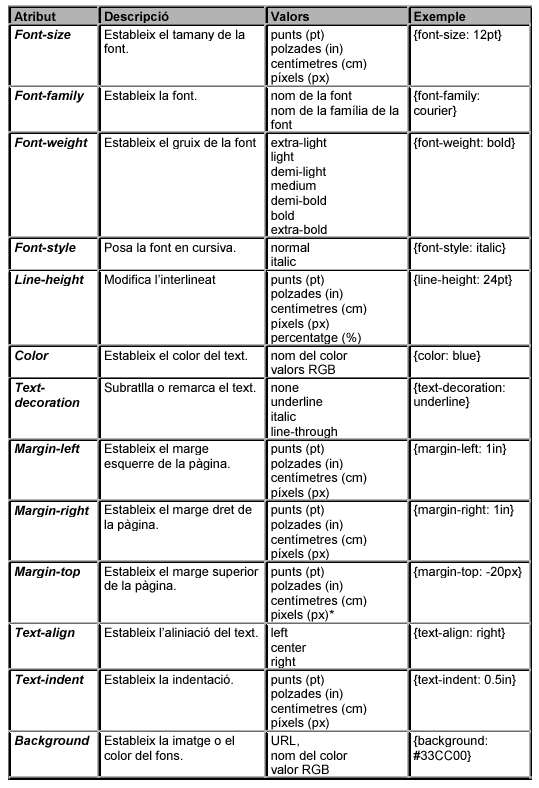
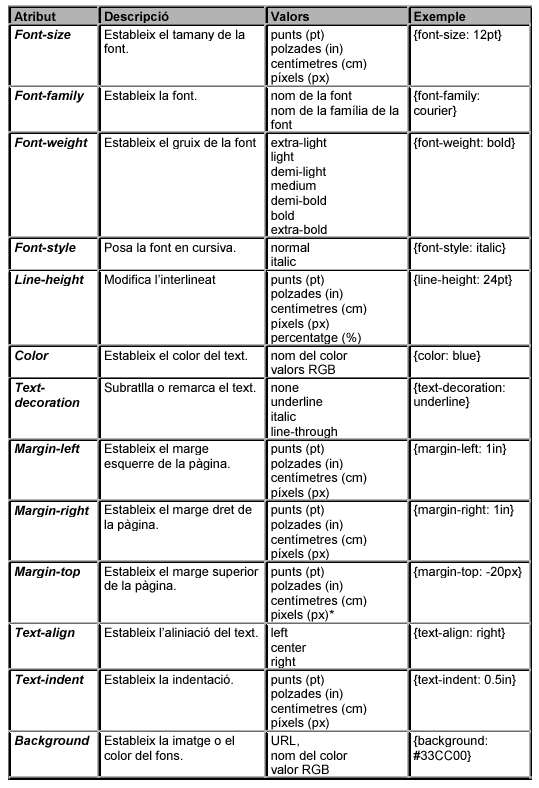
Atributs per als CSS.
A continuació teniu un resum dels atributs que es poden incloure en els fulls d'estils. Fixeu-vos en la
sintaxi i les diferents possibilitats dels paràmetres a la taula de baix: